Transform的類別有下面幾種:
RotateTransform(旋轉)
- Angle - 旋轉角度
- CenterX - 旋轉中心的X座標
- CenterY- 旋轉中心的Y座標
下面的XAML檔示範如何將一個button旋轉45度
<Button Height="37"
Margin="100"
Name="rotateButton"
VerticalAlignment="Top"
Content="Rotate">
<Button.RenderTransform>
<RotateTransform Angle="45">
</RotateTransform>
</Button.RenderTransform>
</Button>
如果將上例改用C#,其程式碼如下所示:
rotateButton.Height = 37;
rotateButton.Margin = new Thickness(100);
rotateButton.VerticalAlignment = VerticalAlignment.Top;
rotateButton.Content = "Rotate";
RotateTransform rotateT = new RotateTransform();
rotateT.Angle = 45;
rotateButton.RenderTransform = rotateT;

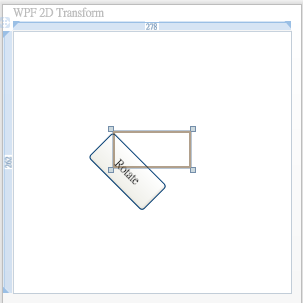
[圖1] Rotate Button
在上面範例中, 元件並不是以自己的中心點作旋轉, 因為WPF Transform的原點, 預設是在元件的左上角. 因此, 如果你想繞著物件的中心點作旋轉的話, 可以改變CenterX,CenterY, 或設定RenderTransformOrigin屬性, 不過設定CenterX和CenterY, 必須設定絕對座標, 相對上比較困難. 因此將 RenderTransformOrigin設為相對的(0.5,0.5)比較容易作到. 使用RenderTransformOrigin的XAML檔如下所示
<Button Height="37"
Margin="100"
Name="rotateButton"
VerticalAlignment="Top"
Content="Rotate"
RenterTransformOrigin=".5,.5">
<Button.RenderTransform>
<RotateTransform Angle="45">
</RotateTransform>
</Button.RenderTransform>
</Button>
C#的程式碼如下所示:
rotateButton.Height = 37;
rotateButton.Margin = new Thickness(100);
rotateButton.VerticalAlignment = VerticalAlignment.Top;
rotateButton.Content = "Rotate";
rotateButton.RenderTransformOrigin = new Point(0.5, 0.5);
RotateTransform rotateT = new RotateTransform();
rotateT.Angle = 45;
rotateButton.RenderTransform = rotateT;

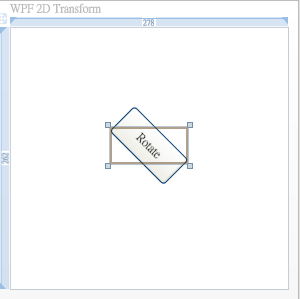
[圖2] Rotate Button+RenterTransformOrigin
ScaleTransform(縮放)
- ScaleX - X軸的縮放比例
- ScaleY - Y軸的縮放比例
- CenterX - 縮放中心的X座標
- CenterY - 縮放中心的Y座標
<Button Height="37"
Margin="100"
Name="scaleButton"
VerticalAlignment="Top"
Content="Scale"
RenterTransformOrigin=".5,.5">
<Button.RenderTransform>
<ScaleTransform ScaleX="2" ScaleY="2">
</ScaleTransform>
</Button.RenderTransform>
</Button>

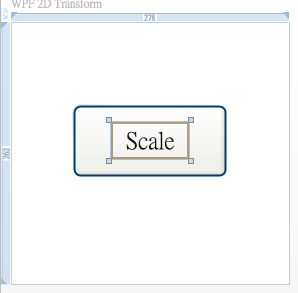
[圖 3] ScaleTransform
你也可以將ScaleY設為負值, button中的文字就會像倒影, 呈現上下顛倒(reflection). 程式碼如下所示:
<Button Height="37"
Margin="100"
Name="scaleButton"
VerticalAlignment="Top"
Content="Scale"
RenterTransformOrigin=".5,.5">
<Button.RenderTransform>
<ScaleTransform ScaleX="1" ScaleY="-1">
</Scaleransform>
</Button.RenderTransform>
</Button>

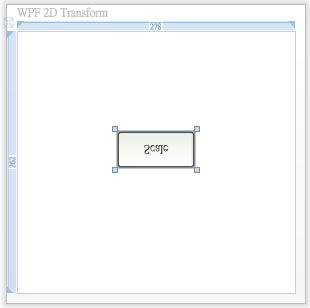
[圖 4] 顛倒的button
TranslteTransform(平移)
- X - 移動的X軸座標
- Y - 移動的Y軸座標
<Button Height="37"
Margin="100"
Name="translateButton"
VerticalAlignment="Top"
Content="Translate"
RenterTransformOrigin=".5,.5">
<Button.RenderTransform>
<TranslateTransform X="50" Y="50">
</TranslateTransform>
</Button.RenderTransform>
</Button>

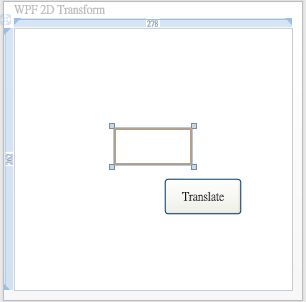
[圖 5] TranslateTransform
SkewTransform(傾斜)
- AngleX - X軸的傾斜角度
- AngleY- Y軸的傾斜角度
- CenterX - 傾斜中心的X座標
- CenterY - 傾斜中心的Y座標
下面的XAML檔示範如何將一個button作傾斜:
<Button Height="37"
Margin="100"
Name="skewButton"
VerticalAlignment="Top"
Content="Skew"
RenterTransformOrigin=".5,.5">
<Button.RenderTransform>
<SkewTransform AngleX="20" AngleY="30">
</SkewTransform>
</Button.RenderTransform>
</Button>

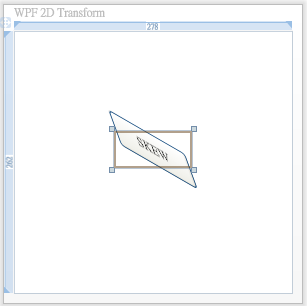
[圖 6] SkewTransform
TransformGroup
若你要同時對一個元件作旋轉,平移和縮放, 可以使用TransformGroup將這些轉換放在一起. 但你必須小心, 使用多重轉換時, 順序非常重要, 例如, 如果先旋轉在平移, 和先平移在作旋轉, 這兩種轉換的最後結果會不一樣.
下面的XAML示範如何使用TransformGroup
<Button Height="37"
Margin="100"
Name="transformButton"
VerticalAlignment="Top"
Content="Group"
RenterTransformOrigin=".5,.5">
<Button.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="2">
</ScaleTransform>
<RotateTransform Angle="45">
</RotateTransform>
</TransformGroup>
</Button.RenderTransform>
</Button>
C#的程式碼如下所示
skewButton.Height = 37;
skewButton.Margin = new Thickness(100);
skewButton.VerticalAlignment = VerticalAlignment.Top;
skewButton.Content = "Group";
skewButton.RenderTransformOrigin = new Point(0.5, 0.5);
ScaleTransform scaleT = new ScaleTransform();
scaleT.ScaleX = 2;
RotateTransform rotateT = new RotateTransform();
rotateT.Angle = 45;
TransformGroup transformGroup = new TransformGroup();
transformGroup.Children.Add(scaleT);
transformGroup.Children.Add(rotateT);
skewButton.RenderTransform = transformGroup;

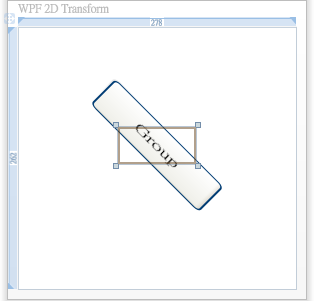
[圖 7] TransformGroup
附註: 除了上述的RenderTransform外, 另外還有一個叫LayoutTransform的轉換. LayoutTransform 會影響到UI配置的結果, 因為它會在UI畫面配置之前作套用, 而RenderTransform是在UI畫面已經配置完後才作套用.
沒有留言:
張貼留言